inline
HTML tag 에 직접 정의하는 방식. 적용 우선순위가 가장 높다. 코드의 중복성이 높다., 복잡한 코드를 작성하기 어렵다., 구조와 동작의 결합된다. 문법) <태그명 onXxx=“자바스크립트 코드”>
<!-- inline.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8>
<title>inline 방식</title>
<link rel="stylesheet" type="text/css" href="main.css">
</head>
<body>
<!-- inline은 복잡한 코드를 정의하기 어렵다 -->
<input type="button" value="click" onclick="alert('inline 방식')" class="btnBorder"/>
<input type="button" value="click2" class="btnBorder" onclick="var name='기이린'; for(var i=0; i<10; i++){ alert(name+' '+i+'번 안녕') }" />
</body>
</html>
embed
HTML에 <script>태그를 사용하여 정의하는 방식. 코드의 중복성을 낮출 수 있다. HTML태그와 JS code를 분리할 수 있다. 문법) <script type=“text/javascript”> 자바스크립트 코드 </script>
<!-- embed.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8>
<title>embed 방식</title>
<link rel="stylesheet" type="text/css" href="main.css">
<script type="text/javascript">
// embed 방식: HTML 코드와 J/S 코드를 분리하여 만들 수 있다.
var name = "기이린";
for (var i = 0; i < 5; i++) {
alert(name + i + "번 안녕하세요?");
}
</script>
</head>
<body>
오늘은 월요일 입니다.
</body>
</html>
external file방식
확장자가 .js인 파일을 만들고 필요한 HTML에서 사용하는 방식. 코드의 중복성이 가장 낮은 방식. 자바스크립트 라이브러리가 개발되고 배포되는 방식. js 파일의 인코딩과 HTML파일의 인코딩이 같을 것.(같지 않으면 한글이 깨진다.) 문법) <script type=“text/javascript” src=“ js URL”> </script>
<!-- external.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8>
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="main.css">
<!-- 외부파일방식으로 -->
<script type="text/javascript" src="external.js"> </script>
</head>
<body>
<input type="button" value="클릭" class="btnBorder" onclick="test()"/>
</body>
</html>// external.js
function test() {
var name = "기이린";
for (var i = 0; i < 5; i++) {
alert(name + i + "번 안녕하세요?");
}
}
출력
경고창 출력 (Debug용) alert( 값 ); HTML Body 출력 window.document.write( 값 ); // window는 생략가능 | document.write(값) 개발자 도구(F12)의 console 출력 console.log( 값 ); prompt var 변수명=prompt(“메시지”,”기본값”);
<!-- print.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8>
<title>print</title>
<link rel="stylesheet" type="text/css" href="main.css">
<script type="text/javascript">
var name = "기이린";
// alert방식 | body보다 먼저 읽힘
alert(name + " 안녕하세요?");
// document.write | HTML body로 출력 (window는 생략가능 (== java의 object)
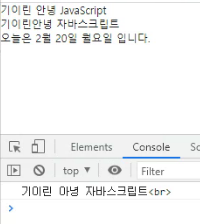
window.document.write(name + " 안녕 JavaScript<br>");
document.write(name + "안녕 JavaScript<br>");
// console.log | 개발자도구에 출력
console.log(name + " 안녕 자바스크립트<br>")
// prompt
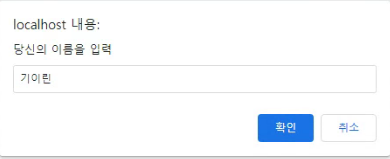
var name = prompt("당신의 이름을 입력", "기이린");
</script>
</head>
<body>
오늘은 월요일 입니다.
</body>
</html>alert
document.write()와 consolelog창 (f12 이용)
prompt
주석(comment)
script 내부에서 사용 코드의 실행을 막거나, 코드의 부연설명을 기술할 때 // 한 줄 주석 /* 여러 줄 주석 */
변수( Variable )
프로그램에서 필요한 값을 일시적으로 저장하고 사용하기 위해.
변수 선언할 때 데이터 형을 직접 지정 못함. 데이터 형은 변수에 값이 할당 될 때 동적으로 결정된다.( 동적할당 )
호이스팅(hoisting) : 아래 라인에서 선언된 변수를 윗 라인 에서 사용할 수 있다.
지역변수와 전역변수를 제공한다.
지역변수 (함수 안에서만 사용할 수 있는 변수)
1. 선언) var 변수명; // 데이터 형을 설정하지 않는다. 2. 값 할당) 변수명=값; 3. 값 사용) document.wirte( 변수명 ); // 출력, 재할당, 연산
전역변수 (JavaScript 모든 영역에서 사용할 수 있는 변수)
1. 선언 및 값 할당) 변수명=값; 2. 값 사용) console.log(변수명);
ES6에서 지원하는 변수 타입.
const : 상수로 만들 때 사용.
문법) const 상수명=값; // 값 할당은 선언할 때만 가능.
let : - 1. hoisting 을 막을 때 사용. ( 존재하지 않는 변수를 사용하게 되는 상황을 막기 위해서)
Operator : 연산에 사용되는 예약된 부호들.
단항 ~, !, +, -, ++, -- 연산자 대상체;
산술연산자 +, -, *, /, %
쉬프트 연산자(비트밀기 연산) <<, >>, >>>
관계연산자 >, <, >=, <=, ==, ===, != , !==
데이터 형을 개발자가 선택하지 못하는 언어는 값의 비교가 느슨하다.
논리연산자 일반논리 : &&, || 비트논리 논리 : &, |, ^
삼항(조건)연산자 ? :
대입연산자 =, +=, -=, *=, /=, %=, <<=, >>=, >>>=, &=, |=, ^=
제어문
프로그램의 순차적인 흐름을 변경하기 위한 문장들.
조건문 : if, switch~case = 모든 값을 비교할 수 있다.
if : 범위 비교 가능.
switch~case : 일치하는 모든 값(string, number, boolean)을 비교할 때.
반복문 : for, while, do~while = 조건에 맞을 때까지 코드를 반복 실행해야 할 때.
for : 시작과 끝을 알 때 사용.
while : 최소 0번 실행에서 최대 조건까지 실행할 때.